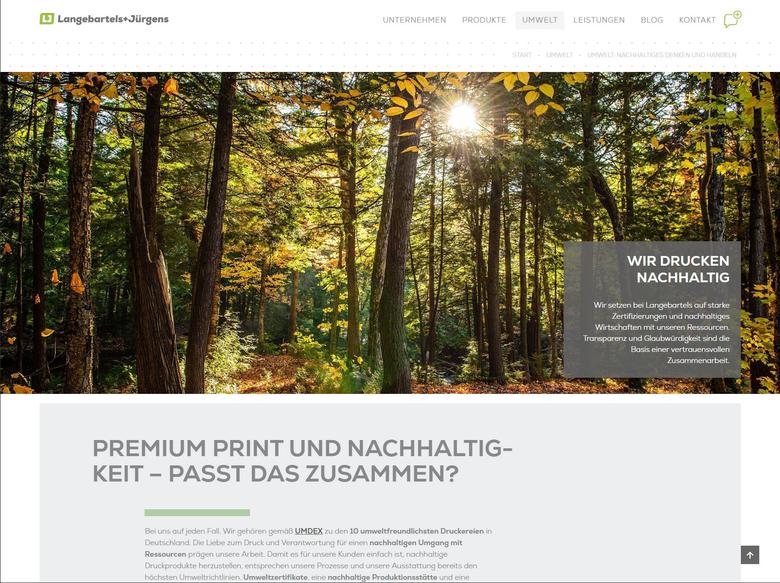
Frontend Development - Wege der Entwicklung zur neuen Website
Frontend Development heißt auch Entwicklung. Responsive und Usability stellen neue Aufgaben dar, warum nicht das Designkonzept einer Print-Brochüre nehmen und daraus eine moderne Website entwickeln? Das Design steuert Teile bei, zusammen wird ein Konzept entwickelt und umgesetzt.
Design-Konzept: René Pollnow
Projekt Link: www.langebartelsdruck.de
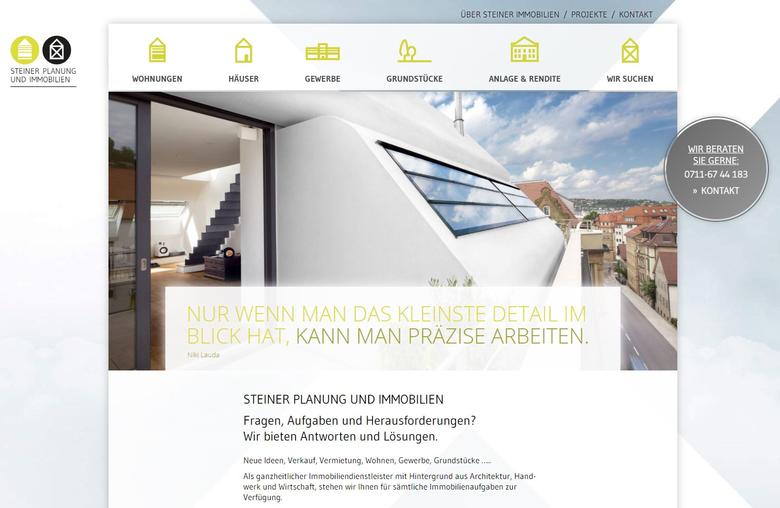
Relaunch Steiner Immobilien Website
Man nehme ein gutes Design, entwickle eine responsive Version daraus, ergänze moderne interaktive Elemente.
Was heute nicht immer gewünscht ist: Minimalismus. Keine Cookies, kein GoogleAnalytics keine tollen Effect-JavaScripte und siehe da, die Seite hat einen GooglePageSpeed Wert der sich sehen lassen kann (99/100 Stand Mai 2021).
Design: www.buero-fl.de
Projekt Link: www.steiner-immobilien-stuttgart.de
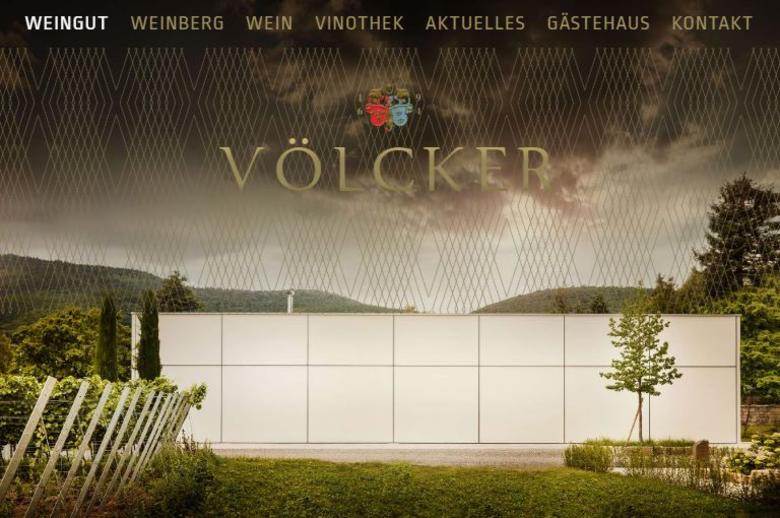
TYPO3 Version 10 am Start
Das erste Projekt mit der neuen TYPO3 Version 10 ist online. Frischer Wind aus dem Weinkeller mit neuem Design und Frontend. Schon mal was von background-clip:text gehört? Textfarbe kann auch mit Hintergrundgrafiken oder wie hier mit Farbverläufen gefüllt werden? Kompatibilität (caniuse -> background-clip) ist vorhanden wenn man den in die Jahre gekommenen IE11 nicht berücksichtigt.
PageSpeed dank Minimalismus
Weniger ist mehr, das gilt auch beim PageSpeed. Die Messungen unterliegen gewissen Schwankungen, das ist klar, trotzdem war meine erste Messung doch erstaunlich: Mobil 99, Desktop 99 (gleich noch mal testen).
Konzeption und Design: www.utedeyerling.de
Fotos: www.timovolz.de
Projekt-Link: www.weingut-voelcker.de
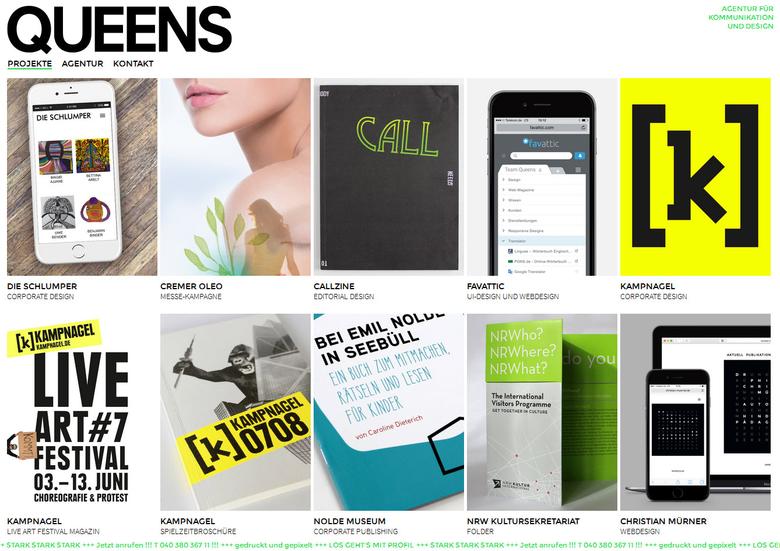
Referenzen 2019 - Part 2
... was mit Kunst, und TYPO3. Die 5 Häuser der Kunstmeile Hamburg mit je 2 Social Media Kanäle als Widget auf der Startseite. Kann man machen mit SnapWidget.
Design: www.queens-design.de
Projekt-Link: www.kunstmeile-hamburg.de
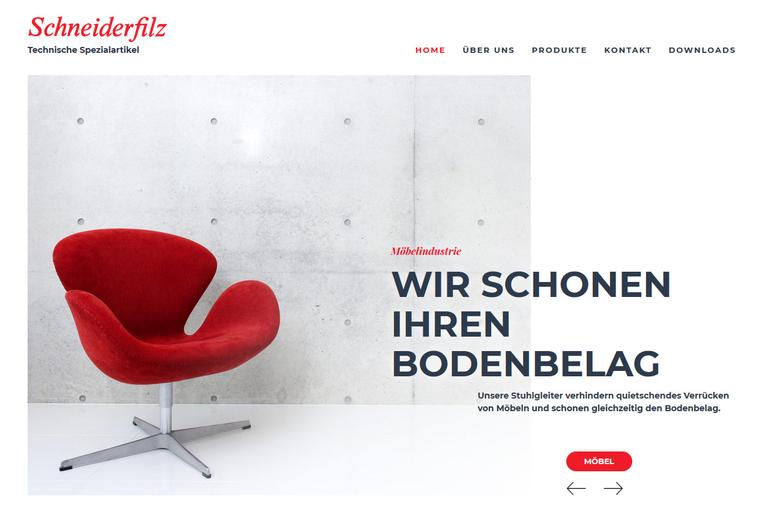
Referenzen 2019 - Part 1
Frank Kübler: Frontend Development und TYPO3 Integration
Design: www.buero-fl.de
Projekt Link: www.schneiderfilz.de
Neue Referenz 2018
Im Moment scheint es ja kein anderes Thema zu geben: DSGVO. Klar, auch bei diesem Projekt berücksichtigt, mit SSL, lokalen Webfonts, CookieConsent Banner und den weiteren üblichen Maßnahmen.
Aber natürlich ist auch wieder TYPO3 Version 8 am Start. Individuelle Content Elemente. Der übliche Standard für individuell gestalteten Responsive Websites.
Design: www.queens-design.de
Projektlink: www.id-consult.com
DSGVO? Minimalismus!
Oder um es anders auszudrücken: Datensparsamkeit.
Zustimmung zur Verwendung von Cookies? Man könnte doch auch einfach keine Cookies verwenden, wenn die Funktionalität diese nicht benötigt. Also weg damit.
Einbindung von Google Webfonts? Auch hier wird normalerweise ein Tracking von Google durchgeführt durch den Abruf der Schriftdateien. Darauf müsste man hinweisen und dementsprechende Maßnahmen ergreifen. Es gibt aber einen Weg die Schriften (SIL Open Font License) auf dem eigenen Server zu hosten. Vor kurzem gab es einen Artikel auf t3n der diese Möglichkeit beschreibt.
Ich habe diese beiden Maßnahmen auf dieser Seite umgesetzt. Zusätzlich zur SSL Verschlüsselung die dank Let’s Encrypt jetzt kostenfrei zur Verfügung steht sind wir auf dem Weg zum "DSGVO ready".
Website. Vom Feinsten.
Handwerk vom Feinsten aus Hamburg. Schicker Holzbau, deshalb gibt es jetzt die neue schicke Website dazu.
Frontend: Eine sehr individuell gestaltete Website, modern, großflächig, Icons zur Orientierung, voll responsive.
Backend: TYPO3 LTS Version 8, Fluid Content Elemente um eine bedienbare Pflegbarkeit der speziellen Content-Elemente zu erreichen.
Design: www.buero-fl.de
Projekt Link: www.fristd-bau.com

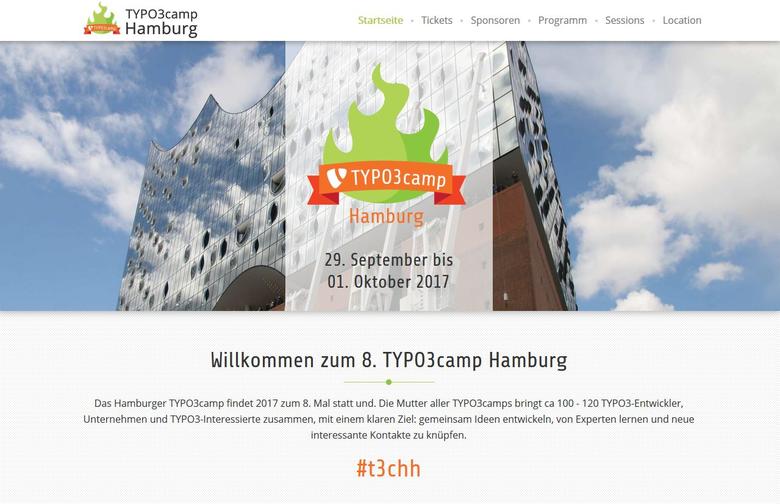
TYPO3camp Hamburg 2017
Es gibt dieses Jahr wieder ein TYPO3 Barcamp in Hamburg!
Termin: 29.09. bis 01.10.2017.
Wir sind natürlich wieder mit dabei. Kurz entschlossen haben wir auch noch die Umsetzung der Website zum Barcamp als keinen Beitrag zum Gelingen zusammengebaut (aemka Technik, FK Frontend). Endlich eine Gelegenheit eins von meinen neuen Elfi-Fotos unterzubringen.
Wir sehen uns in Hamburg.
Link: hamburg.typo3camp.de
 Website TYPO3camp Hamburg 2017
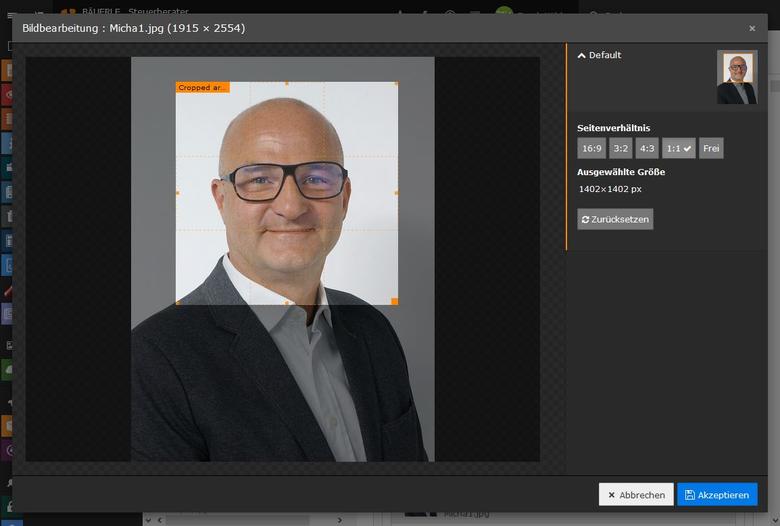
Website TYPO3camp Hamburg 2017TYPO3 Bild Editor
Anhand der neuen Website von BÄUERLE.Steuerberater möchte ich hier auf ein nützliches Feature von TYPO3 eingehen, welches in diesem Projekt den Arbeitsprozess in der Pflege der Inhalte um einen Arbeitsschritt erleichtert: Der Bild Editor.
Ein vorheriges Bearbeiten der Bilder ist nicht mehr nötig, der richtige Bildausschnitt kann im TYPO3 Bild Editor vorgenommen werden. Bilder hochladen, Editor öffnen, Bildformat wählen, gewünschten Ausschnitt einstellen, speichern - fertig.
Design: Layoutlounge – Büro für Gestaltung
Projektlink: www.baeuerle-steuerberater.de
 Bildausschitt wählen mit dem TYPO3 Bild Editor
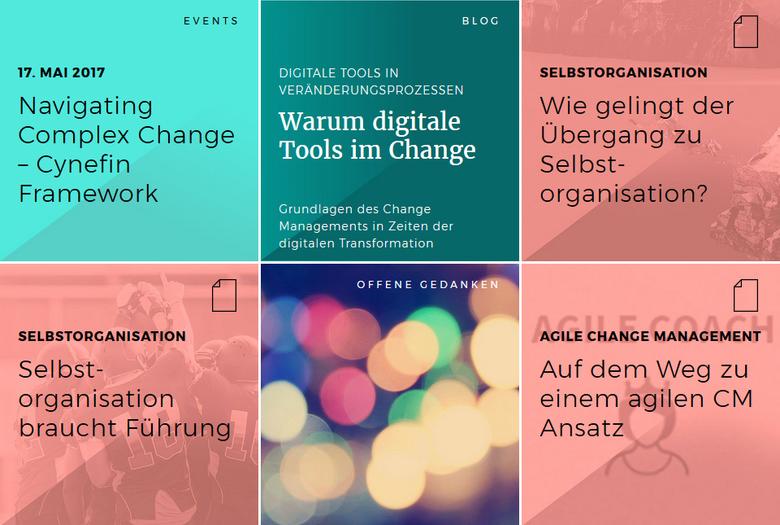
Bildausschitt wählen mit dem TYPO3 Bild EditorReferenzen 2017 - Teil 2
Die neue TYPO3 Version 8 ist am Start! CHANGE WORKOUT ist die erste Referenz mit der neuen verbesserten TYPO3 Long-Term-Support Version.
Was sofort auffällt:
Der neue Rich-Text-Editor (CKEditor) tut was er soll. Ganz einfach und unauffällig. Eine echte Erleichterung für das Arbeiten der Redakteure im TYPO3 Backend. Das ist übrigens jetzt auch Responsive, die Bedienung des TYPO3 Backends vom Smartphone ist jetzt möglich.
Die Verbesserungen unter der Haube, vor allem die neue PHP Version 7.1 bringen deutliche Unterschiede in der Geschwindigkeit im Backend.
Design: CREATIVE CATALYST - David S. Vogel
Projektlink: www.change-workout.de

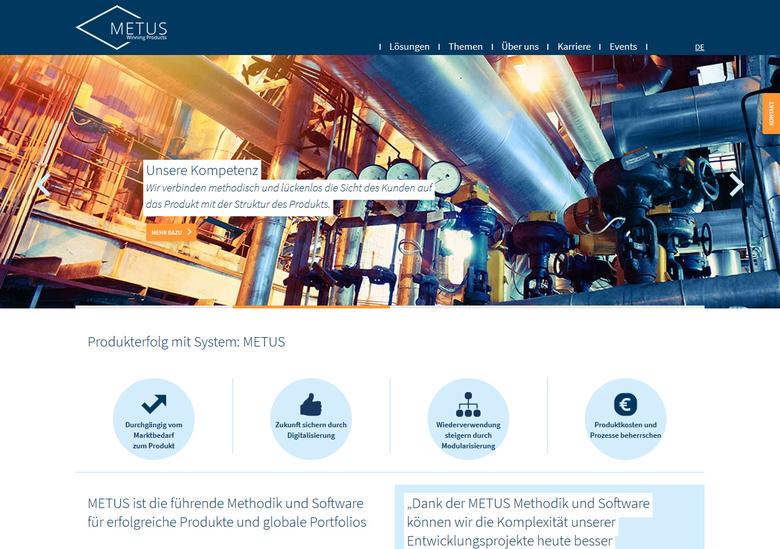
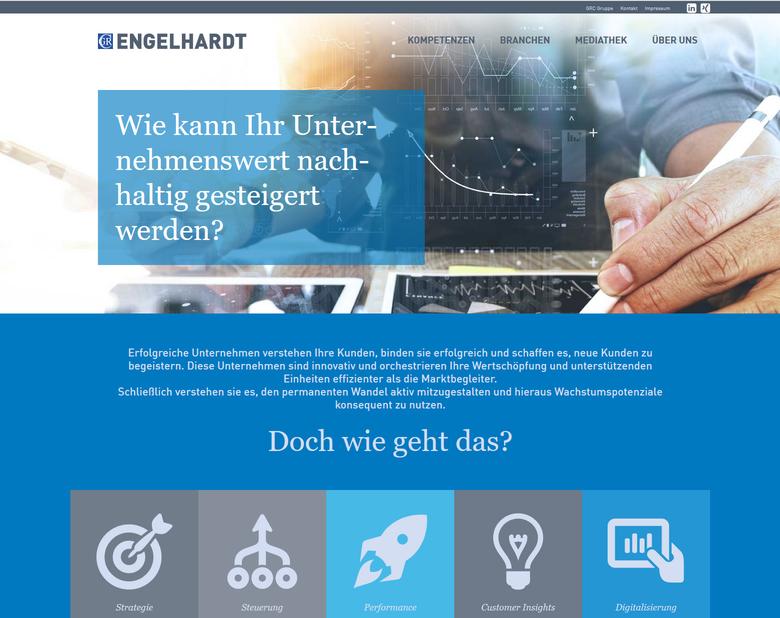
Referenzen 2017 - Teil 1
Responsive Frontend Development. TYPO3 Integration. Modernes, großflächiges, reduziertes Design. SVG Icons für eine saubere responsive Darstellung.
Design: www.brennt-design.de
Projektlink: www.grc-engelhardt.de
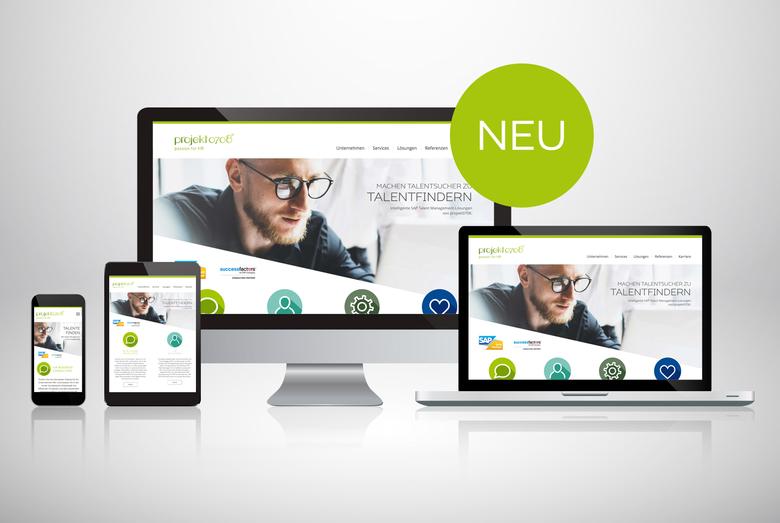
Neue projekt0708 Website online.
SAP Recognized Expertise in Human Capital Management, SAP ERP Human Capital Management, SAP Fiori ... wir befinden uns inhaltlich in der SAP Welt.
Was das Frontend der neuen projekt0708 Webiste angeht befinden wir uns in der Welt der modernen responsive großflächigen Websites. HeroImages, OnePage Seite, Accordeon Elemente. Abwechslungreiche Seiten, keine Langeweile, teils spielerische Elemente, trotzdem hohe Ansprüche an die Bedienbarkeit und Übersichtlichkeit auf allen Geräten.
Design: www.buero-fl.de
Projekt Link: www.projekt0708.de

K wie Klosterhof
Schon wieder nur ein OnePager? Warum nicht, wenn der Inhalt in der Form ideal darstellbar ist. Und was heißt hier "nur"? Sticky Navigation mit Farbwechsler, interaktive Elemente, ausgeklügeltes responsive Verhalten, TYPO3 Integration mit Fluid Content Elementen, Sitepackage.
Design: www.buero-fl.de
Projekt Link: www.klosterhof-tuebingen.de
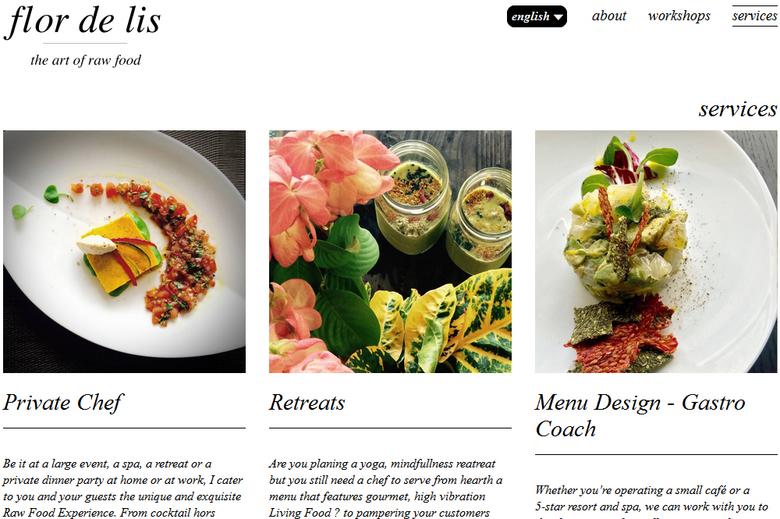
High Vibe Kitchen - Flor de Lis
Es geht ums Essen. Rawfood. "Natürlich, frische Nahrung in feinsten Kreationen", sehr sehenswert diese Food Kreationen so wie die schlichte Gestaltung der Seite.
Die Technik, mittlerweile Standard: TYPO3 Version 7, Flux, Fluid, Responsive ... funktioniert.
Design: www.annamariahoess.de
Projektlink: www.flordelis-rawfood.com
Update.
Die schlechte Nachricht vornweg: Die Laufschrift ist wieder da!
Abgesehen davon ist das Redesign der QUEENS DESIGN Website ganz weit vorn. Technisch auf dem letzten Stand: TYPO3 Version 7, FLUX, Sitepackage, Fluid Content (kein Typoscript Menu mehr, eigene individuelle Content Elemente).
Die full Responsive Umsetzeung kommt jetzt auch mit responsive Images daher (picture, srcset, picturefill.js). Es bleiben also keine Wünsche mehr übrig.
Es bleibt die Frage was mit der Laufschrift passiert. Frei nach dem Motto: "Ist das Kunst oder kann das weg?" würde ich sagen: es bleibt erst mal.
Design: www.queens-design.de
Projekt-Link: www.queens-design.de
Vom Frühjahr an Land gespühlt ...
... zum Beispiel in Fehmarn am Hafen, um genau zu sein das Café am Hafen bi Anni un Dörte www.cafeamhafen.de (Onpager, Design: Brennt-Design).
Zum Thema Barrierefreies Internet eine Seite der Rehabilitationslehrerin für blinde und sehbehinderte Menschen Laura Wulle www.perspektive-sehen.de (Hardcoded, Design: Büro für Linienführung).
Auch die Bewegung kommt nicht zu kurz, speziell das Radfahren, genauer geht es um die Rad-Momente. Ein neues Projekt von Fahrradservice Ilg mit sehenswerten Videoproduktionen. www.radmoment.de (ist in der Form nicht mehr online). TYPO3, mit SSL Verschlüsselung um den Anforderungen bei Formularen gerecht zu werden.
Nach der Bewegung kommt die Gesundheit: Zahnarztpraxis Fetzer. Auf dem Stand der Zeit mit TYPO3 Version 7 und Full Responsive Umsetzung www.zahnarzt-fetzer-becker.de (TYPO3, Design: Büro für Linienführung)
C M
Hatte ich vor kurzem etwas über Minimalismus geschrieben? Ja. Hier ein weiteres Beispiel. Zwar kein Onepager aber der "Tatbestand" des Minimalismus ist auch hier erfüllt.
Die Technik wie gehabt, Full-Responsive Frontend, TYPO3 mit individuellen Fluid-Content-Elementen.
Design: www.queens-design.de
Projekt-Link: www.christian-muerner.de

Weingut Völcker jetzt Responsive
Auf der Desktop-Version hat sich nicht viel getan, nur kleine Anpassungen die der Usability dienen. Aber unter der Haube wurde alles erneuert. TYPO3 Update. Markup. Responsive.
Dazu gekommen ist die Optimierung für Smartphone Bildschirme. Hier wurde ein neues Bedienkonzept erstellt um die Inhalte für diese Geräte in den Vordergrund zu rücken. Dadurch verliert die Seite hier zwar den imagelastigen Charakter, aber die Inhalte rücken in den Vordergrund, was meiner Meinung nach für die mobile Ansicht im Vordergrund stehen sollte.
Auch für das bisher eingesetzte Supersized Script inklusive der verwendeten TYPO3 Extension für die Umsetzung der fullscreen Hintergrundbilder wurde durch eine wesentlich schlankere CSS Lösung ersetzt die auch eine Mobil-Optimierung ermöglicht hat.
Projekt Link: www.weingut-voelcker.de

One. Page. Only.
Ich bin Minimalist. Alles was weg kann, soll auch weg. Gerade mit der zunehmenden Komplexität der Aufgabe für das Frontend möglichst alle Bildschirme optimal abdecken zu wollen ist eine Reduktion auf das Wesentliche sinnvoll.
"Keep it simple, stupid" war die Maxime schon vor Jahren, hat aber heute keineswegs an Gültigkeit verloren, im Gegenteil. Die Umsetzung von Responsive Webseiten wird dadurch wesentlich einfacher. Und nicht umsonst sind solche Dinge wie "Flat Design" entstanden.
Minimalism is not a lack of something. It’s simply the perfect amount of something.
Nicolas Burroughs
Aus diesem Grund ist diese Seite ein OnePager. Wenig Inhalt, also nur eine Seite. Navigation? Kann weg. jQuery? Nicht benötigt, CSS bietet genug "Spielereien".
Scrollen ist das neue Klicken. Da immer mehr Touch-Geräte genutzt werden ist es angenehmer durch den Inhalt zu wischen als sich durch eine Seite zu klicken. Also: OnePager.
Sicher ist diese Form nicht für alle Seiten geeignet, ab einer gewissen Menge von Inhalten macht eine Strukturierung durchaus Sinn. Aber wenn man es minimalistisch mag und der Inhalt auch auf eine Seite passt dann ist es eine Option.
t3cs15 TYPO3 BarCamp Stuttgart 2015
Viel Input für den Kopf: Alles rund um TYPO3 und darüber hinaus. Fotos auf flickr
Handarbeit made im Allgäu
In den handgefertigten Wollteppichen der Allgäuer Teppichmanufaktur steckt viel Arbeit, ebenso in der Umsetzung einer modernen Responsive Website. Anpassungen für alle Inhalte auf allen Bildschirmgrößen ist mittlerweile Standard muss aber wie ein Teppich erst mal gewebt werden. Der Fokus bei den mobilen Geräten ist hier immer auf die Usability gerichtet.
TechTalk TYPO3: Dank Fluid Content Elemente kann hier an den Feinheiten gefeilt werden, z.B. kann beim Header Slider eine abweichende mobile Version eingepflegt werden um hier die Ladezeiten und auch die Darstellung zu optimieren.
Design: www.buero-fl.de
Projekt Link: www.allgaeuer-teppichmanufaktur.de

TYPO3: "Inspiring People To Share"
Vorsicht, heiß!
Nicht nur der Agenturname verspricht Temperatur, auch die Technik befeuert die "Adaptive vs. Responsive"-Debatte. Hier wurde die Responsive-Version in der reinen Form umgesetzt. Mobile-first und SVG sei hier nur kurz erwähnt als "neue" Techniken die aber schon längst zum Standard gehören sollten, wenn man das Thema Webseiten für mobile Geräte ernst nimmt.
Design: www.brennt-design.de
Projekt Link: www.brennt-design.de

Weitere Referenzen
Da ein großer Teil meiner Arbeit Agenturjobs sind enthält diese Liste nur eine Auswahl meiner eigenen Projekte:
T3BOARD12: Summit Talks with Kasper Skårhøj
On top of it all at the T3BOARD12 in Laax, 3050m above sea level, looks like a summit talk about life, the universe and ... TYPO3. More fotos on flickr
O´ viewed is`!
Heute wurde der Start von Google Street View gefeiert. Und das in Oberstaufen! Mit Hochzeitstorte und Alphornbläsern, wie man das so macht im Allgäu.

T3BOARD10
Ich blicke zurück auf eine Woche TYPO3 Snowboardtour: viele alte Freunde, neue Gesichter, interessante Geschichten, Snowboarden, lange CodingNights, neue Motivation. "Inspiring people to share". Ein paar meiner Fotos: fkuebler T3BOARD10 @ flickr
 Kasper Skårhøj und Frank Kübler nach einer Woche TYPO3 Snowboardtour
Kasper Skårhøj und Frank Kübler nach einer Woche TYPO3 Snowboardtour